|
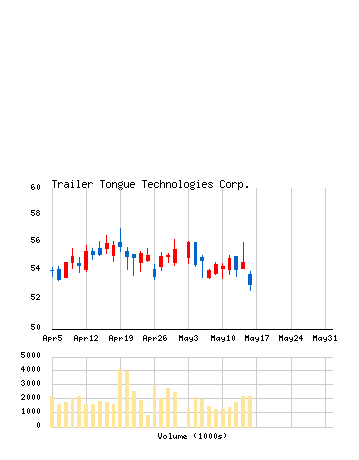
 Web-based graphs (PNG, GIF, JPEG, WBMP images)This page contains notes related to use of ploticus to produce data displays that are viewable on web pages.On-the-fly graphsThis is now discussed here.Web graphics formatsPloticus can generate the following types of graphics that web browsers can display: PNG, JPEG, WBMP, pseudo-GIF, SVG, and SWF. Some of these types are more compact than others (smaller is faster). Here's a comparison, done on gallery example stock: PNG 2978 bytes SVGZ 3918 bytes pseudo-GIF 14874 bytes SVG 17743 bytes JPEG 27006 bytes Ploticus can also generate clickmaps and mouseover text bubbles to accompany graphs rendered in PNG, JPEG, GIF, and SVG.
PNG, JPEG, WBMP, and pseudo-GIFs are generated using
the GD image generation library from
boutell.com
. Ploticus is bundled
with portions of GD 1.3 (pseudo-GIF) and GD 1.6 (PNG images).
Of, if you prefer, ploticus may be
built by linking it with your own copy of GD 1.8.4 or higher,
for PNG, PJEG, WBMP, and FreeType2 support (see GD18 in the Makefile).
PixelsGraphics using these image formats are rendered at 100 pixels per inch. If you need results of a particular size in pixels you can use the -crop command line option (which uses inches). For example, -crop 1,1,4,3 would force cropping to be done so that the result would be a rectangle having lower-left at absolute location (1,1) (inches) and upper-right at (4,3). This would be 3 inches (300 pixels) wide, and 2 inches (200 pixels) tall.Creating PNGTo create a PNG image, use pl with the -png option.To incorporate a PNG image into an HTML web page, use the HTML construct: <img src="mygraph.png">
PNG is a newer image format that has superior compression
(hence the images are smaller and faster to transmit).
The images can be viewed using the newer versions of web browsers
(Netscape 4.04 or higher, Explorer 4.0 or higher).
Creating pseudo-GIFTo create pseudo-GIF, use pl with the -gif option.To incorporate a GIF image into an HTML web page, use the HTML construct: <img src="mygraph.gif">
GIF format has been around for a long while, is fairly universal, and
can be viewed on any graphical web browser or image viewing tool.
The RLE GIF images that ploticus produces are viewable via
any graphical web browser or image viewer that supports GIF.
Creating SVGThis is discussed here.
SVG
is a relatively new XML vector format that looks good. Browsers display SVG via a plug-in.
Clickmaps are supported.
Creating SWF / flashThis is discussed here.Transparent background
Images may be created with 'transparent' background by setting
the background color to transparent. This allows the ploticus
graphs to be "overlayed" against the existing background color of
the web page.
Web page exampleHere is an example HTML page that is viewable using any web browser: <html> <center> Here is an image. <img src="lineplot1.gif"> </html>
Suppose the above is in a file called /home/steve/firsttry.html.
If you don't have a web server running, you can view the file by
entering the following URL into your web browser:
file:///home/steve/firsttry.html
This assumes that your web browser is running on the same computer
that the HTML file is located upon.
Clickmap supportPloticus also can generate clickmaps to accompany images.Image importPloticus includes the capability to import PNG images into graphs, and can use small images as scatterplot points and symbols. GIF import is not supported.Thumbnail and button imagesThumbnail images (tiny renditions of a plot for icon or selection uses) may be rendered using the -scale command line option. For example: -scale 0.15. Very small text is rendered as lines.Ploticus can also be used to make simple buttons for web pages. See the gallery example button 
|
 data display engine Copyright Steve Grubb 
|
| Ploticus is hosted at http://ploticus.sourceforge.net |
|